SEO mistakes I've made and how I fixed them
From 0 to 90k impressions in about a year, following Search Engine Optimization good practices was key to help to grow my blog and my audience. However, when I started it, I made terrible mistakes that some SEO literate people could almost qualify as self-sabotage.
Thus, I want to dedicate this blog post to look back at 3 issues that caused me, and many others, countless headaches when dealing with SEO and Gatsby and the steps I took to fix them. I hope that this will help to fix some issues you might currently have on your awesome blog or portfolio without even being aware of them, kick-off your audience growth, and get discovered online 🚀.
You might know very little about what SEO does behind the scenes. To me, at least, it looked like an obscure, inconsistent, pseudo-science that only marketing people could understand (spoiler alert, it still kind of is). However, after getting @monicalent's awesome course bloggingfordevs, it made the inner workings and good practices related to SEO a bit clearer to me. To quote her from her first newsletter
SEO is a way of making sure that search engines can understand what your page is about, that it contains quality up-to-date information from an authoritative source, and will answer the question that the searcher had in mind.
With good SEO, search engines can know what your content is about, discover all the blog posts you've written and, if you're lucky, catapult you to the top search result for a given set of keywords. Moreover, where sharing my newest articles on Twitter and Reddit would just cause a spike in traffic for a few days, SEO helps you get a more consistent traffic on your website, and for a longer time. The latter is what I was lacking for the longest time, despite having set up my Gatsby website and SEO component properly (or at least I thought so).
Gatsby's documentation has an incredibly well-written section on how to build an SEO component to help you get started. However, that alone wasn't enough to make my blog discoverable early on, as you can see in the chart below representing the number of daily impressions I got since starting this blog:
Chart representing the number of impressions per day of this blog on Google Search from August 2019 to the October 2020 (hover to see the data)
For most of its first year, my blog was getting less than 50 daily impressions. Today, after fixing the issues I'm about to talk about, I get over 1000 daily impressions and it's still growing! Of course, SEO is not the only component here, I also created more content this year and choose a better way to promote them, but it is still a significant driver to the growth you can see above.
The blog you're reading this article on is built with Gatsby and hosted on Netlify. Sadly, using these two tools together without taking care of inconsistent trailing slash / at the end of your URLs can result in some undesirable outcomes.
One of these outcomes was that I was seeing a lot of 301 redirects logged in my analytics as readers were navigating to my articles. On my blog, a link to one of my blog posts would typically look like this: /posts/learning-in-public but when a reader clicked on it Netlify would append a trailing slash at the end of it thus redirecting the user.
That, my friends, is extremely bad for SEO. It impacted several unrelated areas of my website, such as:
- Opengraph images or Twitter cards not being rendered consistently: readers would share a link sometimes with or without the trailing slash which would make it hard for some services to get the proper metadata and thus render a simple link instead of a proper preview card.
- Invalid URLs in sitemap: my sitemap is generated automatically at build time with a Gatsby plugin based on the URLs and pages of my website. Since I did not have trailing slashes at the end of my URLs it would generate my sitemap without them which once uploaded to Google Search Console would result in tons of warnings about invalid URLs since Google referenced the ones with the trailing slashes.
How I fixed this
I could have fixed this in two different ways:
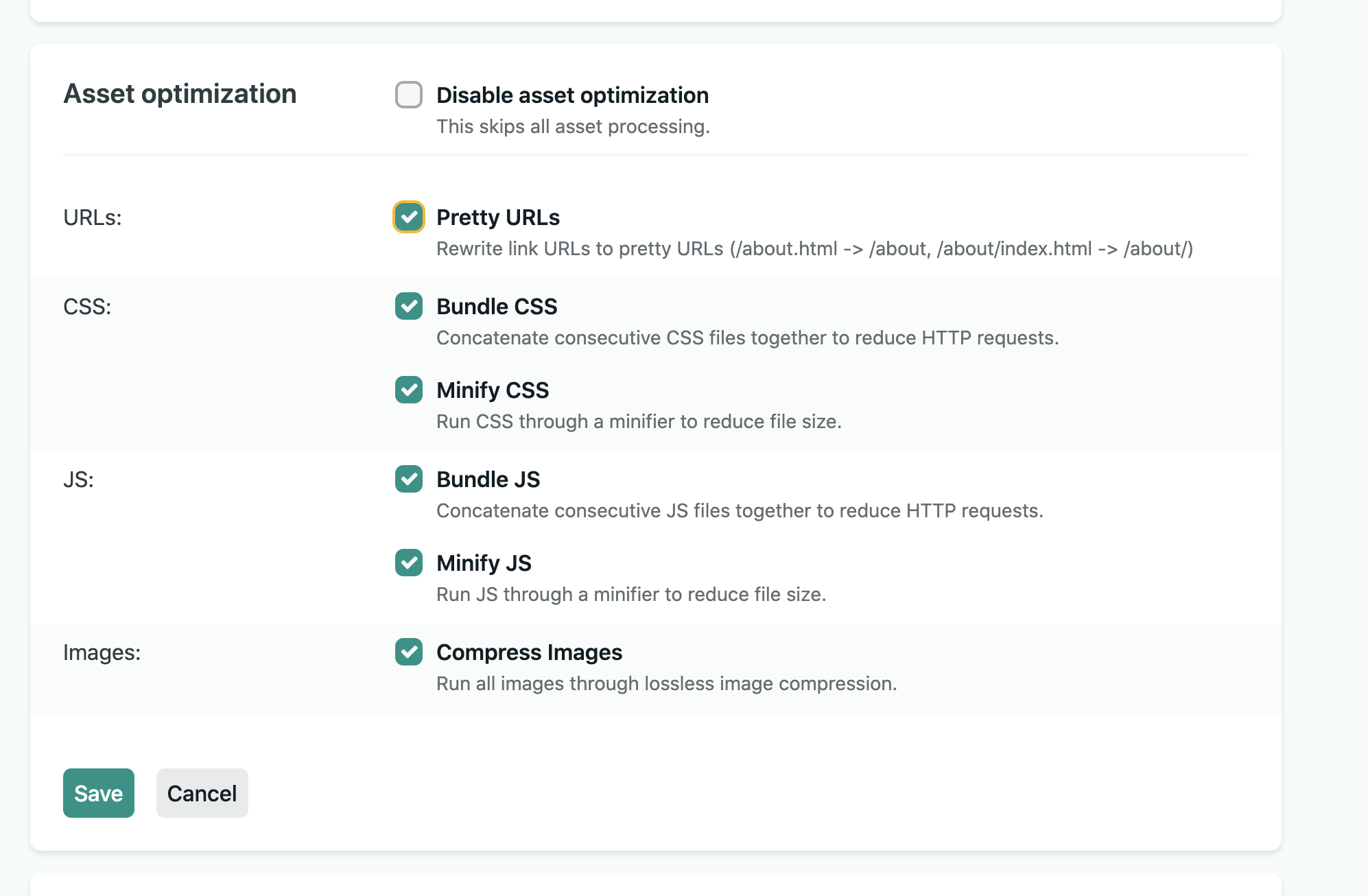
- Disable the "Pretty URLs" option in Netlify's asset optimization settings. (see screenshot below)
- Add a trailing slash to all my URLs on my blog.

As Google already referenced my blog posts with a trailing slash, I decided to go with option number 2.
That change might look insignificant, but it resulted in a lot of weird issues suddenly disappearing. Additionally, it was essential for me to fix this before addressing the issue I'm just about to start talking about 😄!
If you've been following me for a while, you might have started reading my content on Medium. I started blog.maximeheckel.com just about a year ago as of the time I'm writing these words. All the content on this site that dates back to before August 2019, was originally published on Medium.
On top of that, I did not edit the articles when migrating them to this website, nor did I delete the Medium ones. This resulted in duplicated content, which meant that my newly deployed blog was in competition with Medium on the same keyword, the same content, from the same author when it comes to ranking on Google.
Thankfully there's a way to avoid this: setting canonical URLs. These URLs are placed in the <head> of your blog posts source code and designate that this post is the "original" post with that given content.
There are 2 steps to add valid canonical URLs to your website:
- You need to add them to the
<head>of your post. See example below - Head over to any third party platform you used in the past that has the content and add this canonical URL into the setting page of your post. I followed this guide on Medium to update my old blog post.
Example of canonical URL
1<link2rel="canonical"3href="https://blog.maximeheckel.com/posts/learning-in-public/"4/>
Of course, you cannot do the first step until you've fixed any potential trailing slashes issues you may have like the ones I shared just above.
Simplied version of the SEO component I built with support for canonical URLs
1import { graphql, StaticQuery } from 'gatsby';2import React from 'react';3import Helmet from 'react-helmet';45const query = graphql`6query SEO {7site {8siteMetadata {9defaultTitle: title10author11keywords12siteUrl: url13defaultDescription: description14twitter15}16}17}18`;1920const SEO = ({ title, desc, image, pathname, date }) => (21<StaticQuery22query={query}23render={({24site: {25siteMetadata: {26author,27defaultTitle,28siteUrl,29keywords,30defaultDescription,31twitter,32},33},34}) => {35const seo = {36description: desc || defaultDescription,37image: `${siteUrl}${image}`,38date: date ? date : '',39title: title || defaultTitle,40url: `${siteUrl}/${pathname ? `posts/${pathname}` : ''}`,41};4243return (44<Helmet title={seo.title} defer={false}>45<html lang="en" />46<meta name="description" content={seo.description} />47<meta name="image" content={seo.image} />48<link rel="canonical" href={seo.url} />49<meta property="og:url" content={seo.url} />50<meta property="og:type" content="article" />51<meta52name="keywords"53content={keywords && keywords.length > 0 ? keywords.join(`, `) : ''}54/>55<meta property="og:title" content={seo.title} />56<meta property="og:description" content={seo.description} />57<meta property="og:image" content={seo.image} />58<meta name="twitter:card" content="summary_large_image" />59<meta name="twitter:creator" content={twitter} />60<meta name="twitter:site" content={twitter} />61<meta name="twitter:title" content={seo.title} />62<meta name="twitter:description" content={seo.description} />63<meta name="twitter:image" content={seo.image} />64</Helmet>65);66}}67/>68);
In a nutshell:
- Be mindful of the consistency of your trailing slashes! Inconsistencies can lead to poor ranking.
- If you syndicate your content, do not forget to add canonical URLs. I was basically in competition with my own Medium posts up until late this year and missed on a lot more traffic and potential readers.
- Do not blindly trust gatsby plugins! Especially the ones that inject things in the
<head>of your pages. If misused, they can be pretty harmful without even you knowing. - Check the page source of your website! Inspecting via the dev tools is sometimes not enough to ensure the meta tags are properly injected in your site.
- Make sure your meta tags can't be blocked from rendering because of a client side side effect when relying on SSR.
- When in doubt: Write tests! I dedicated a whole blog post about CI/CD where I showcase how great tests and a great CI/CD pipeline help me keep my peace of mind.
If you want to go further into how to build an audience, and learn more about creating content and SEO, I would highly encourage you to follow @monicalent on Twitter as well as her Blogging For Devs course. She's an SEO expert and I learned more about efficient SEO techniques in a single newsletter than I would have otherwise!